I’ve finished porting a substantial chunk of (now completely) my friend Mars Saxman‘s Starfish
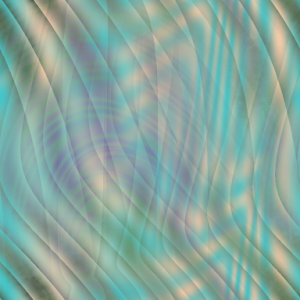
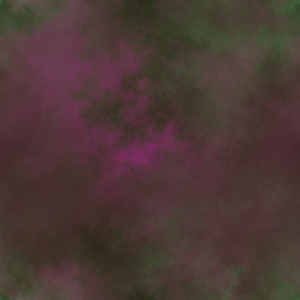
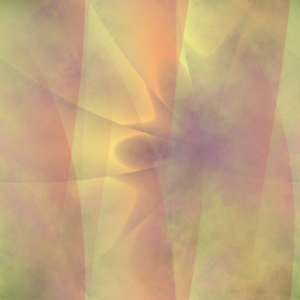
—a C program for generating seamlessly tiled procedurally-generated wallpapers—into HTML5/JavaScript. You can try it out here, or there are some samples of some of the wallpaper tiles it has generated:
The original program has five different image-generating algorithms, that are chosen at random, coloried and layered one upon another; my current JavaScript port has only three of the original algorithms (one of them modified), but I’m already so pleased with the results I decided to post the program as it currently stands. I’ll probably get the remaining two image generators ported in the next week (Starfish’s C code is surprisingly easy to adapt into JavaScript). (StarfishJS now has all the layer-generators of the original. Some of them have been modified to my taste.)
If you want a little peak under the hood, you can see the individual image-generating algorithms at play: the three generators currently available are Coswave, Spinflake, Rangefrac, Flatwave, and Bubble.
The image generators all operate in monochrome values, and translated into color later. Some of the generated images aren’t displayed directly, but instead are used to hide/reveal pixels of other layers.